本を安く買う後編:リンクシェア+boople申し込み
本を安く買う:6%割引10%割引で新刊・DVD購入の参考記事です。本・CD・DVDを安く買うために、自分のサイトにboopleのアフィリエイト=LinkShareに申し込みます。ここではLinkShareの申し込み方法をまとめておきます。
LinkShareの申し込み方法
まずこちらのリンクをクリックします。

LinkShareの特徴が書いてありますので、目を通した上で「アフィリエイト登録フォームへ」をクリック。

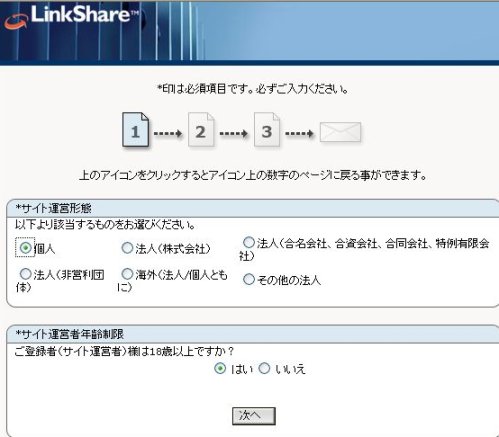
次に「個人」か「法人」を選び、18歳以上であることを確認して「次へ」をクリック。

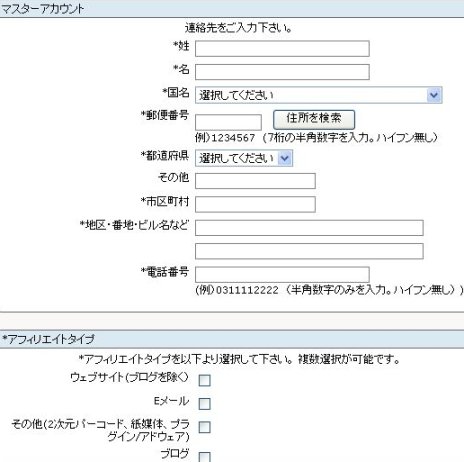
次にあなたのプロフィールを記入します。姓名、住所、電話番号などを記入。もちろん公開はされませんので、正直に自分の住所・氏名を記入してください。アフィリエイトタイプは、自分のサイトの種類を選択。ブログやメールマガジンでも大丈夫です。最後にログインIDやパスワード、振込みのための銀行口座などを記入してください。
あとは確認画面で、チェックして問題なければ申し込みボタンを押します。これで申し込み完了。早ければ1日程度、遅くとも1週間以内には、メールで返事が来ると思われます。審査に通ったら、すぐに自分のサイトにリンクを貼りましょう。
自分のサイトにboopleアフィリエイトを貼る
審査に通ったとのメールが来たら、LinkShareのサイトからログインしてください。

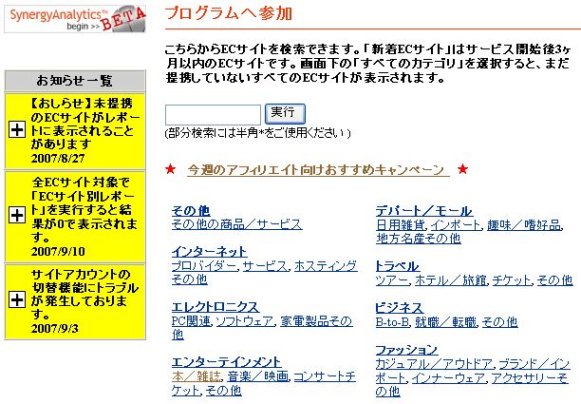
「プログラムへ参加」の下に、提供しているECサイト・通販サイトのジャンル別リストがあります。ここの「エンターテインメント」「本/雑誌」のところに「boople」があります。「申請する」にチェックマークを付けて、ページの最下端にある「提携申請」をクリック。成人向けサイトでなければ、問題なく提携はOKになるはずです。
審査には1日から数日程度かかるかもしれません。メールで返事が来ますので、少々お待ちください。
提携完了のメールが来たら、再びLinkShareにログインします。右肩にある「リンクの作成」をクリックしてください。すると提携しているECサイトのリストが表示されるので、「オンライン書店 boople.com」をクリックします。すると下の画面になります。

このページで、自分のブログに貼るためのアフィリエイトリンクを作成できます。本・CD・DVDなどの個別リンクを作成できるほか、検索ボックスも設置できます。検索ボックスをクリックしてください。

ここに文字コードとボックスの色別の検索ボックスのコードが並んでいます。文字コードは、Shift-JIS・EUC・UTF-8の3種類があります。無料ブログの文字コードを簡単にまとめると、ウェブリブログ、Seesaa、ドリコム、AutoPageなどはShift-JISです。FC2、Yahoo!、livedoor、楽天、AmebaなどはEUCを使っています。はてな、ココログ、エキサイト、ブログ人、BloggerあたりはUTF-8です(多国後で書けるブログはどこ?ブログ124サービス文字コード全チェック:絵文録ことのは参照)。このコードを、自分のブログのどこかに貼り付けてください。ブログにもよりますが、サイドバーに設置できれば、それがベストですね。
なお1ページ目にUTFが見当たりませんが、boopleの文字の下にある選択ボックス(1-2と書いてあるところ)を「3-4」にすると、UTF-8用の検索ボックスのコードが表示されます。
検索ボックスを設置して、下のように表示されれば成功です。なにかキーワードを入力して、boopleの検索結果画面が表示されれば問題ありません。
もちろん検索ボックスではなく、通常のboopleへのアフィリエイトリンクや、個別商品のリンクでも構いません。
自分が買いたい本・CD・DVDの記事を、自分のブログに書いて購入するという方法もあります。
次は本を安く買う:6%割引10%割引で新刊・DVD購入に戻って、さらにお得にするためのクレジットカードで購入する方法もご覧ください。クレジットカードのポイントを利用することで、2~4%程度のオマケが付きます。クレジットカードではANAマイルを貯めることをお勧めします。
